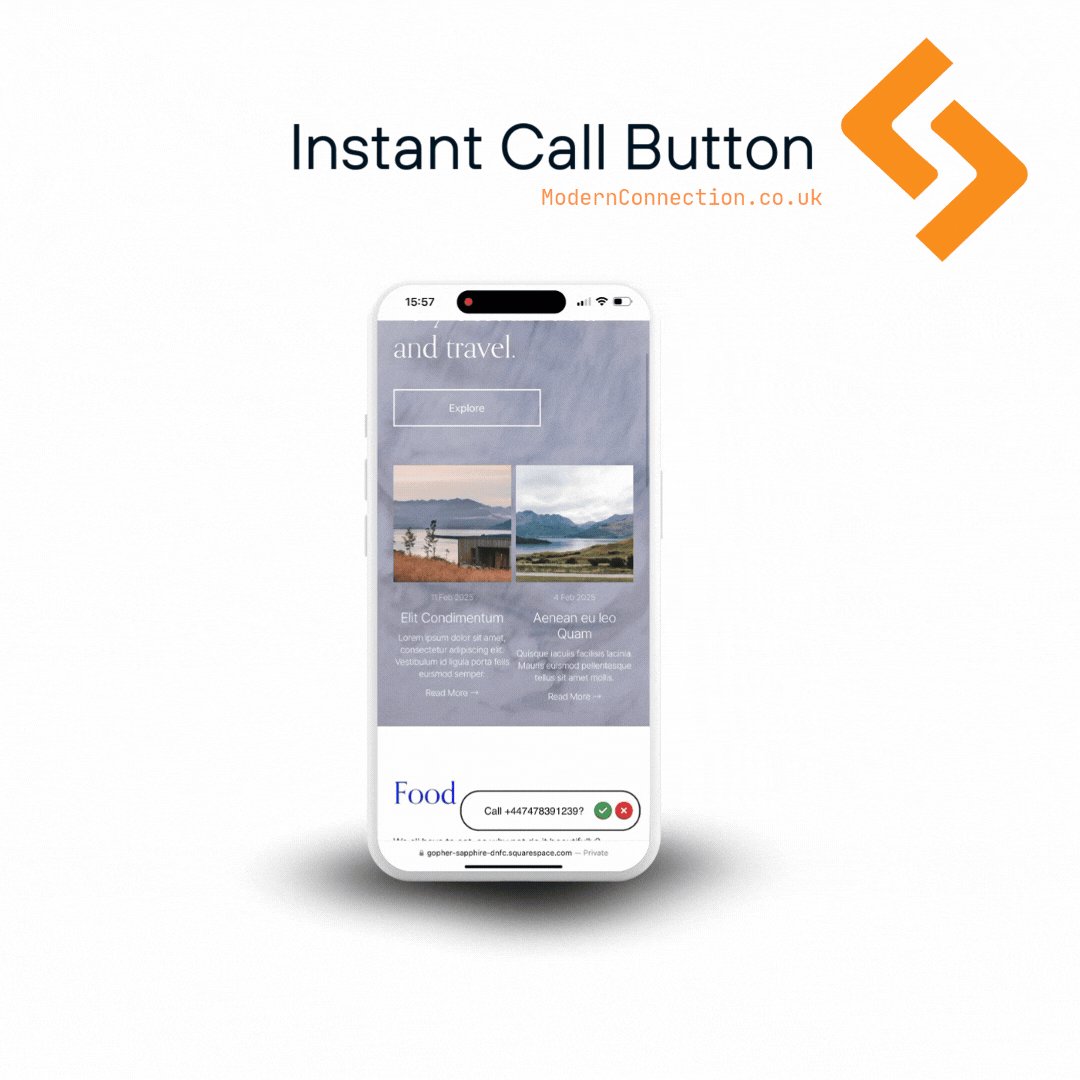
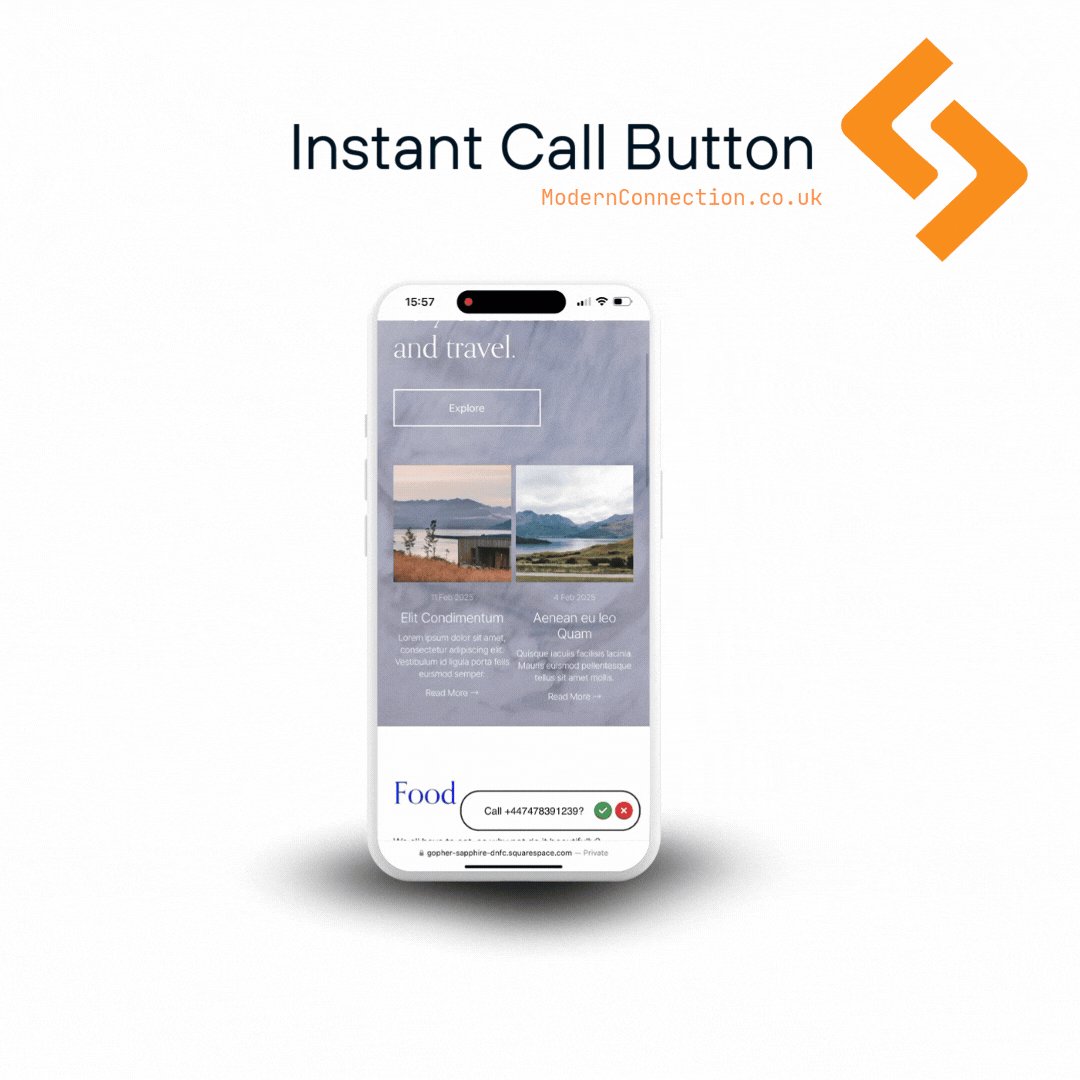
 Image 1 of 4
Image 1 of 4

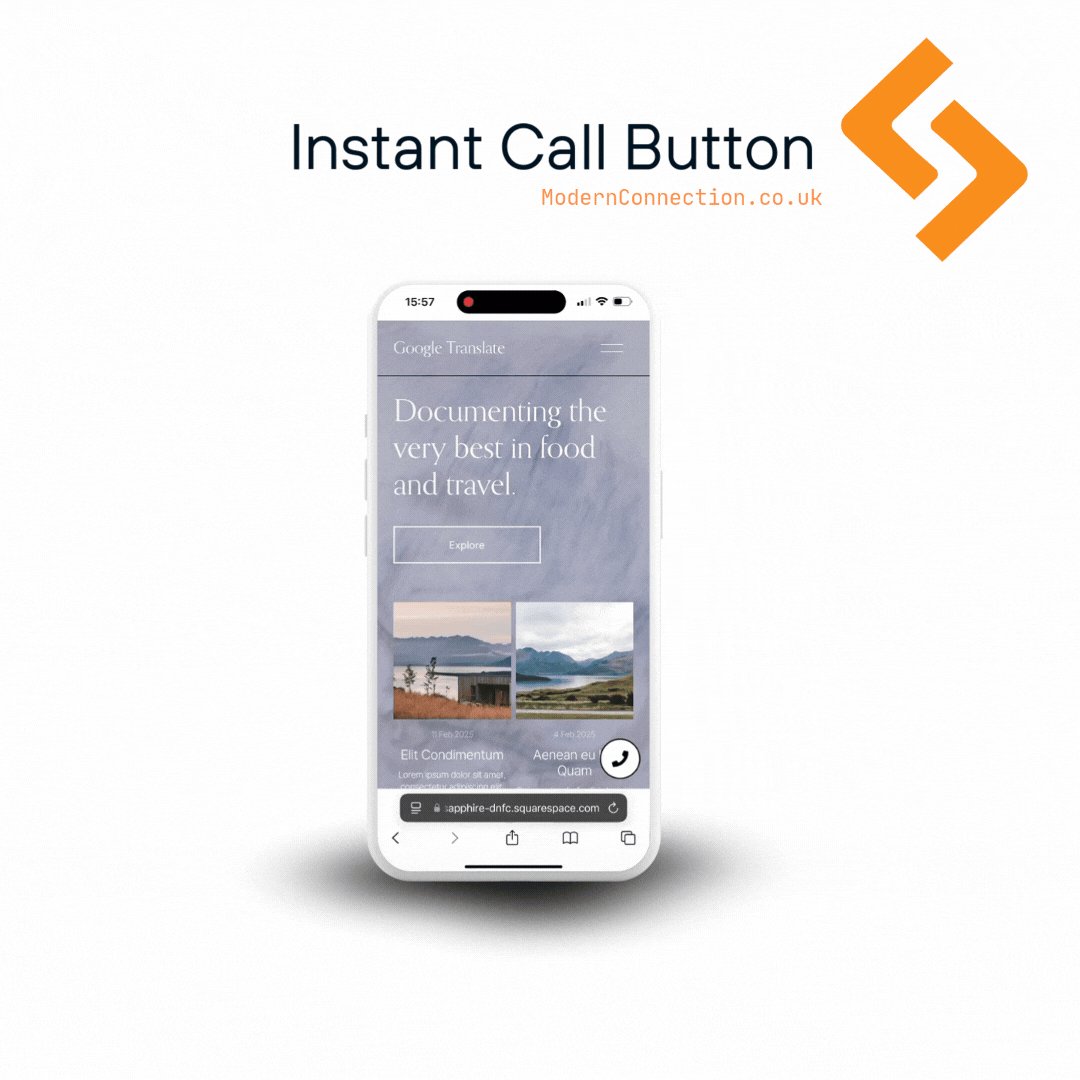
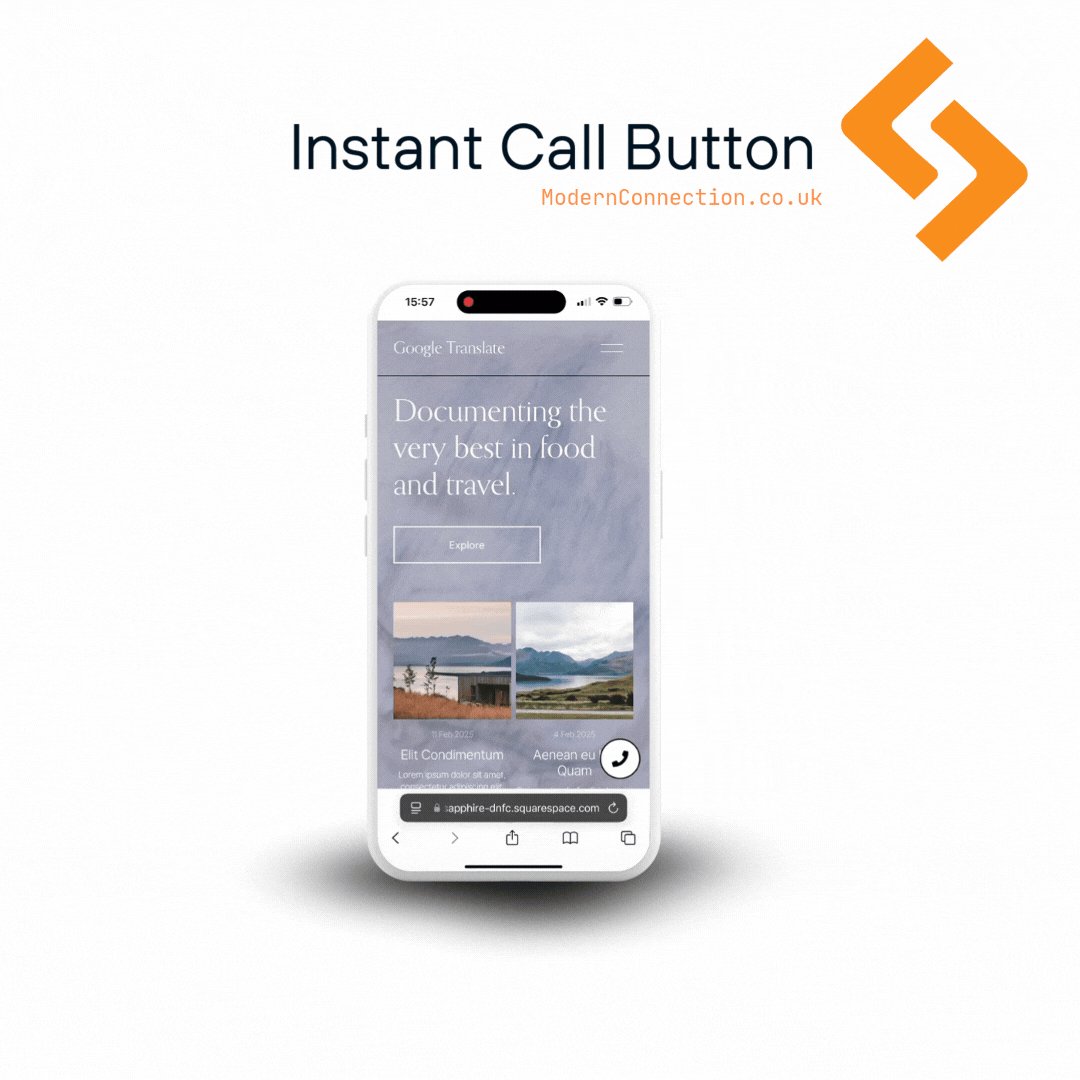
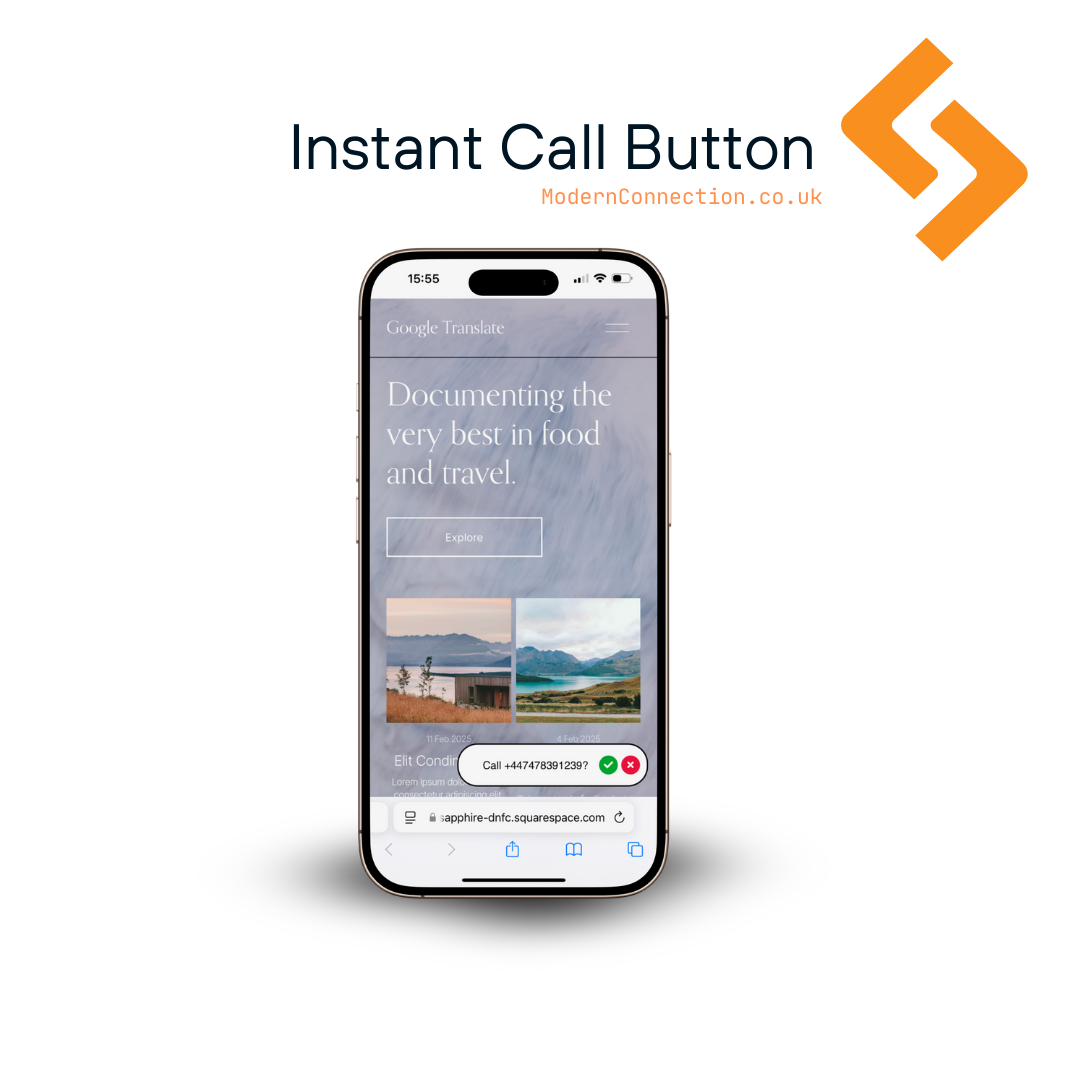
 Image 2 of 4
Image 2 of 4

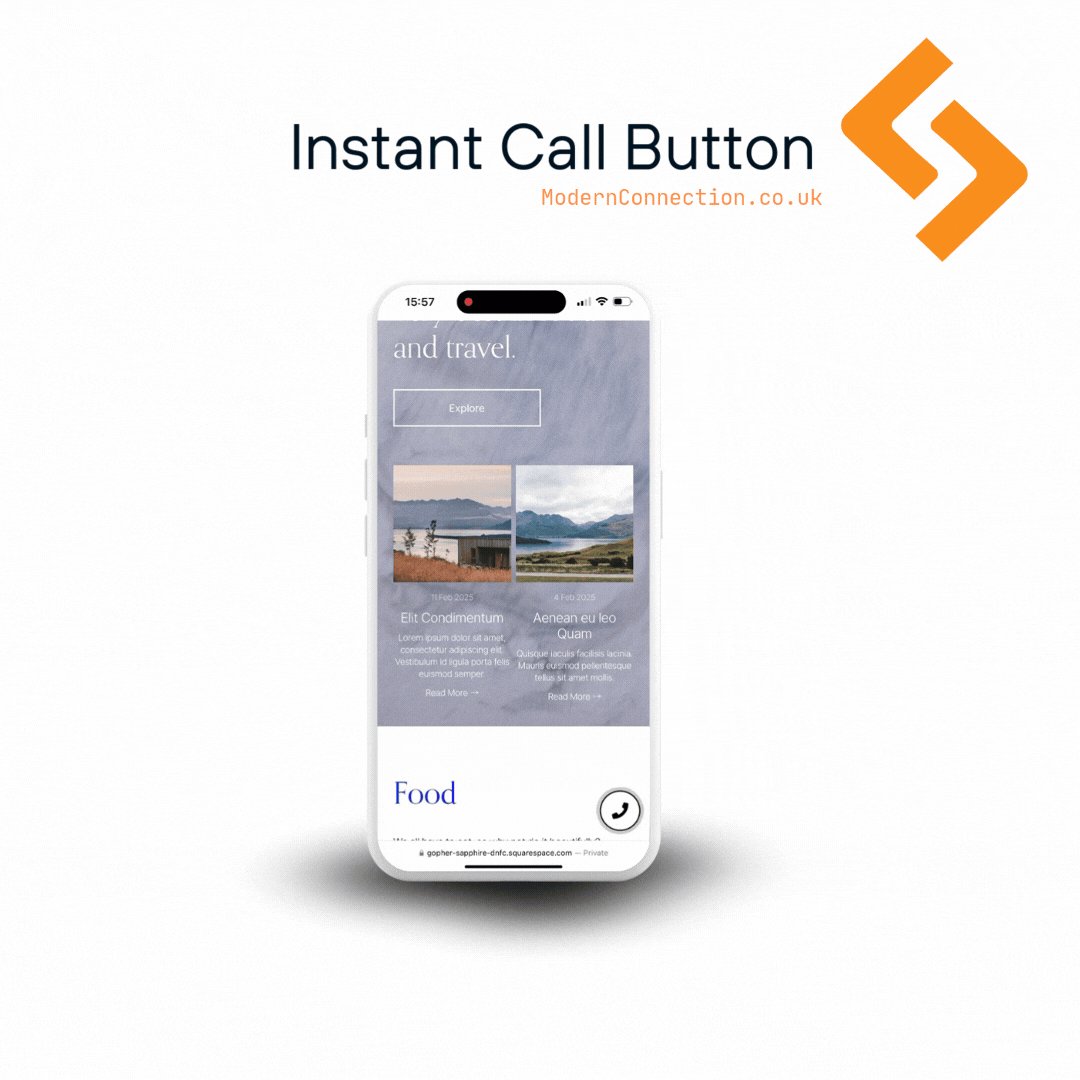
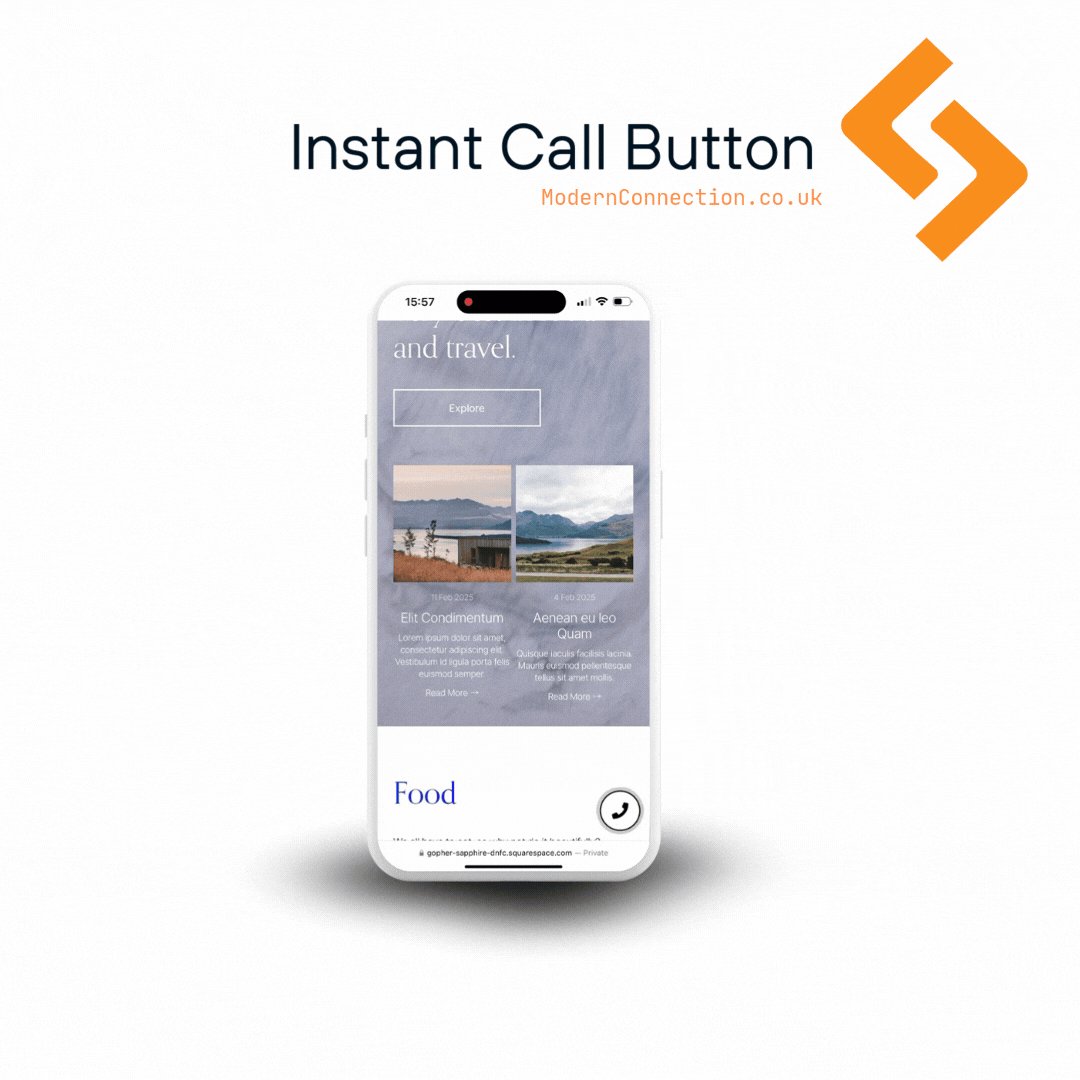
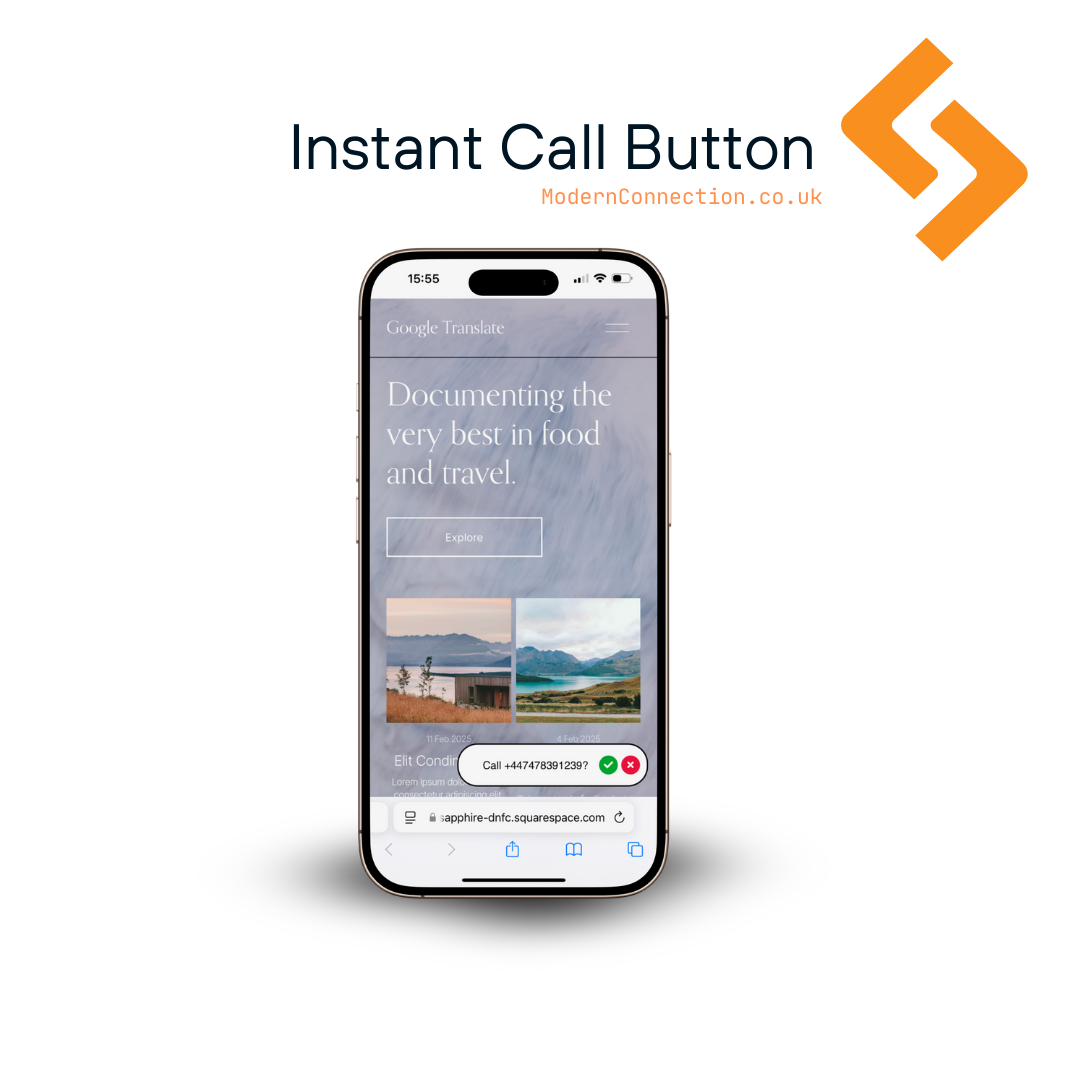
 Image 3 of 4
Image 3 of 4

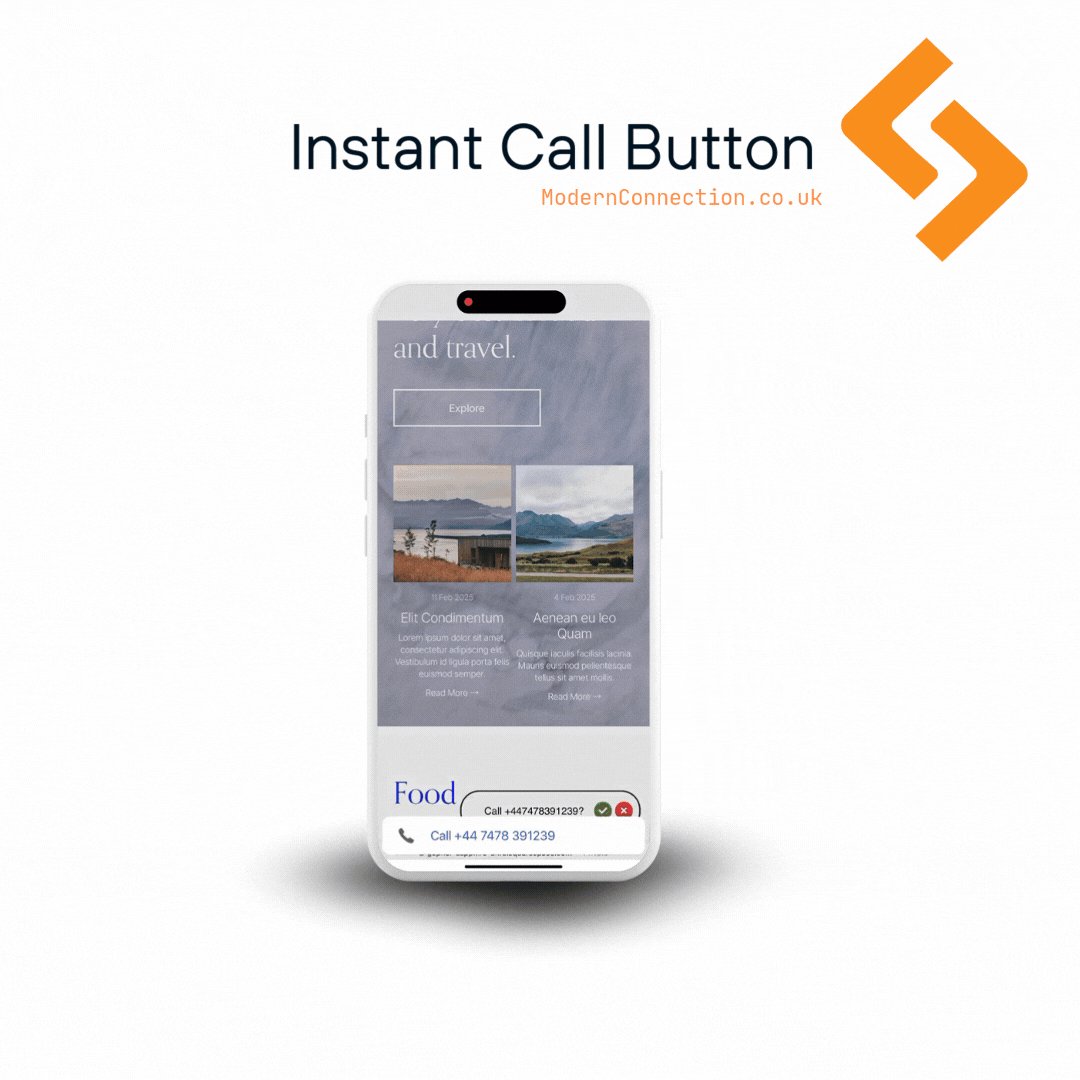
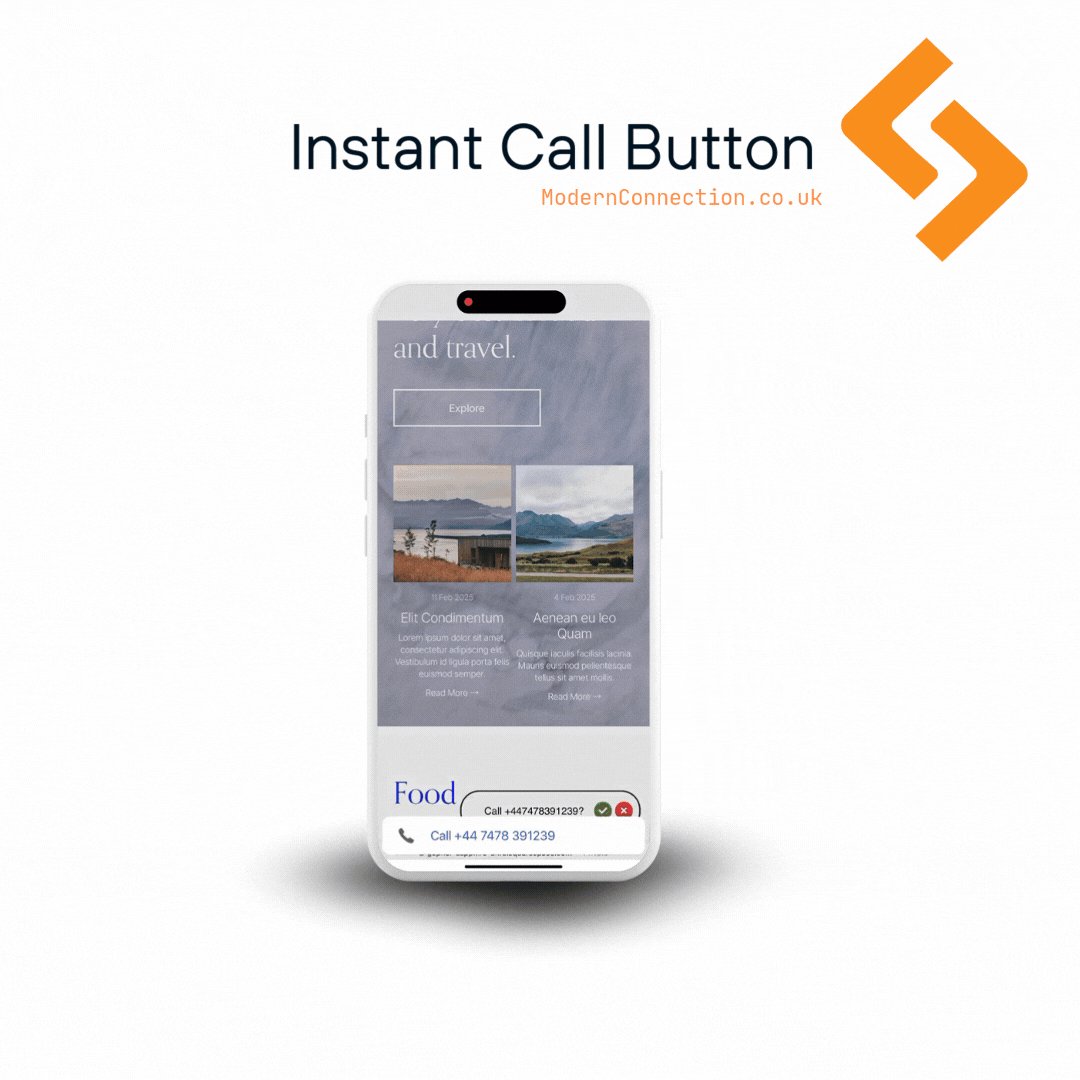
 Image 4 of 4
Image 4 of 4





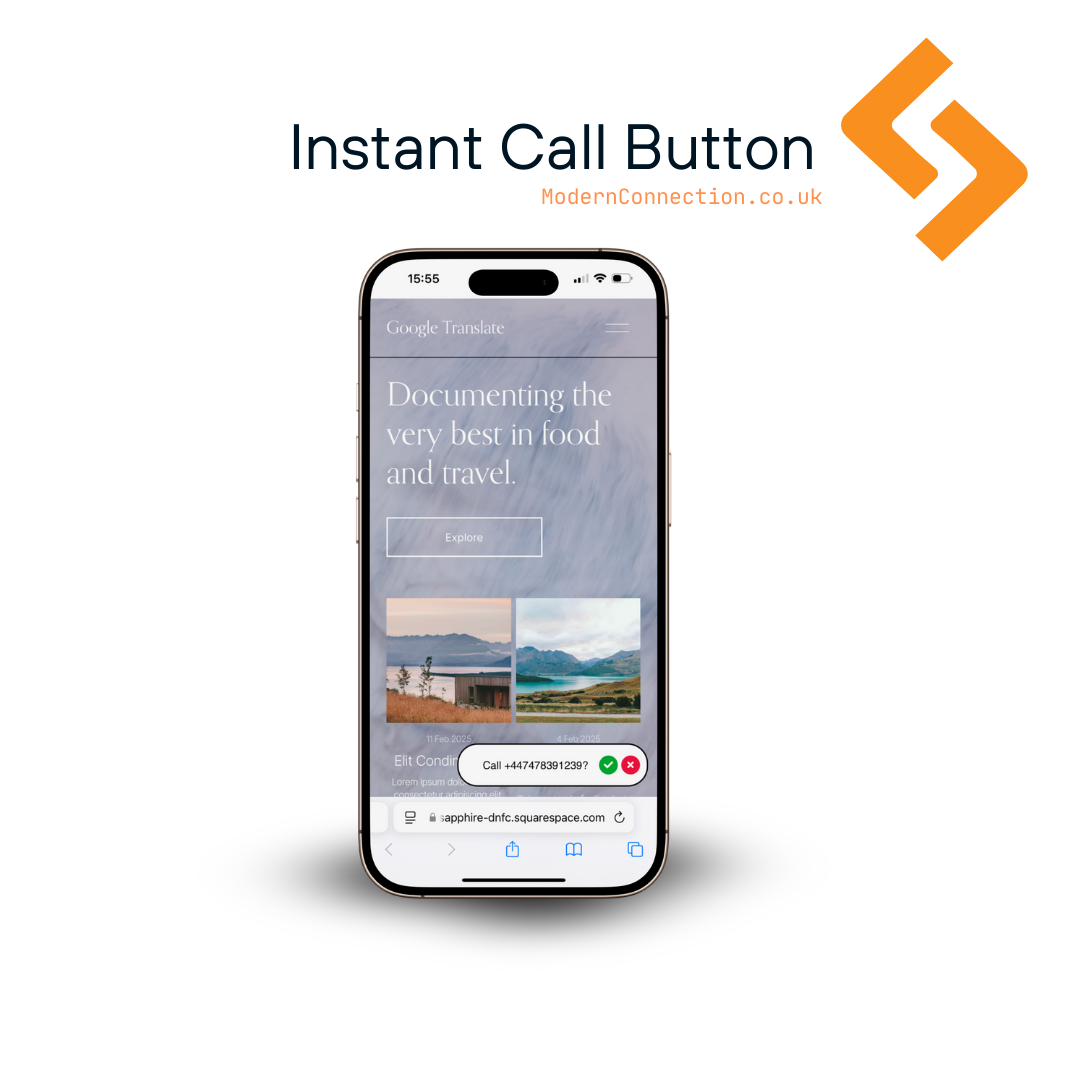
Instant Call Button for Businesses
<!-- Font Awesome for Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- Phone Call Button Widget Card -->
<div style="max-width: 1200px; margin: auto; padding: 40px 20px;">
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; padding: 20px 0;">
<div style="
border-radius: 10px;
padding: 25px;
background: linear-gradient(135deg, #F86A1E, #FB9C1B, #FECD18);
color: #FFFFFF;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
transition: transform 0.3s ease, box-shadow 0.3s ease;
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: left;
min-height: 500px;">
<h3 style="color: inherit; margin-bottom: 10px;">
<i class="fa-solid fa-mobile-screen fa-lg" style="color: #FFFFFF; margin-right: 10px;"></i>
Phone Call Button Widget
</h3>
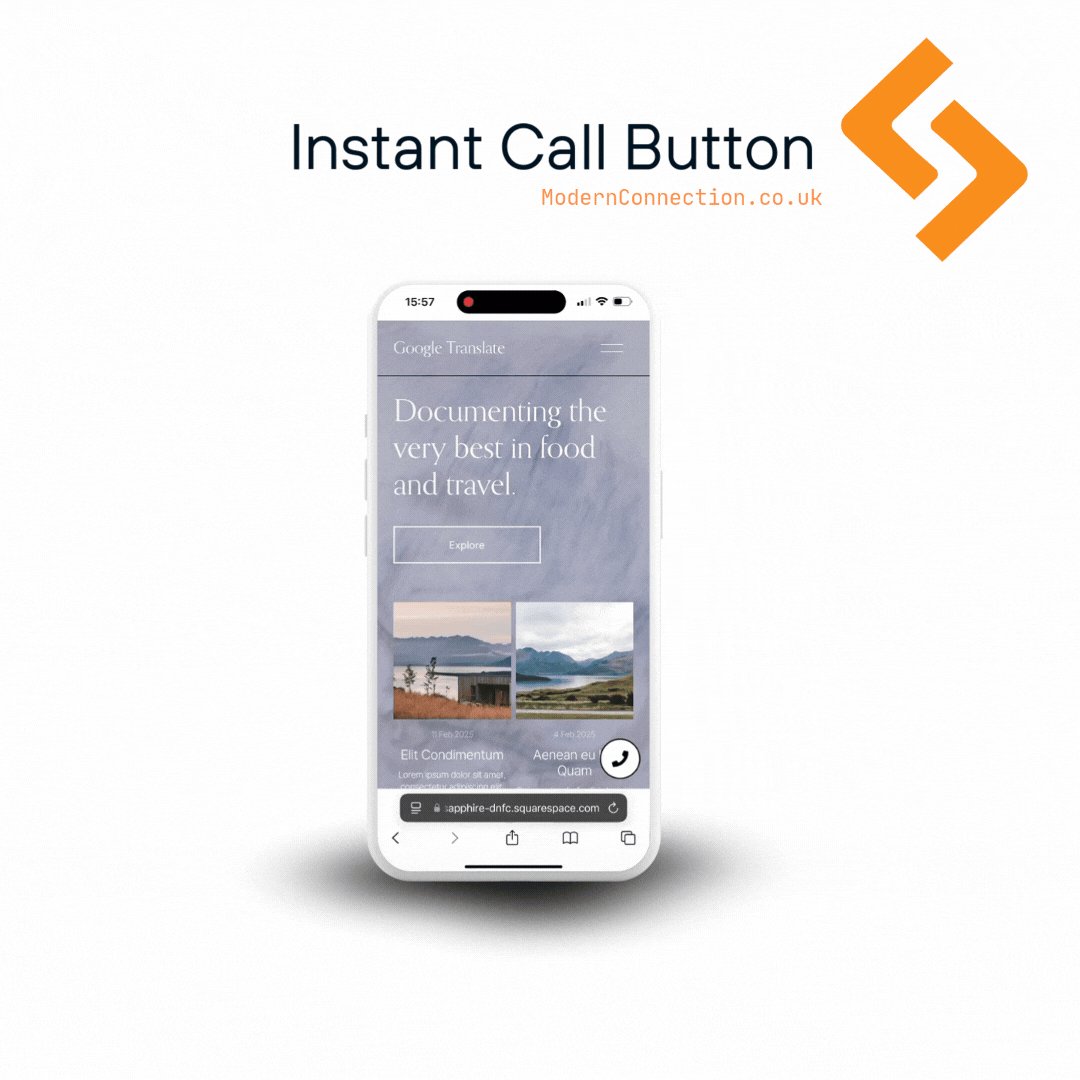
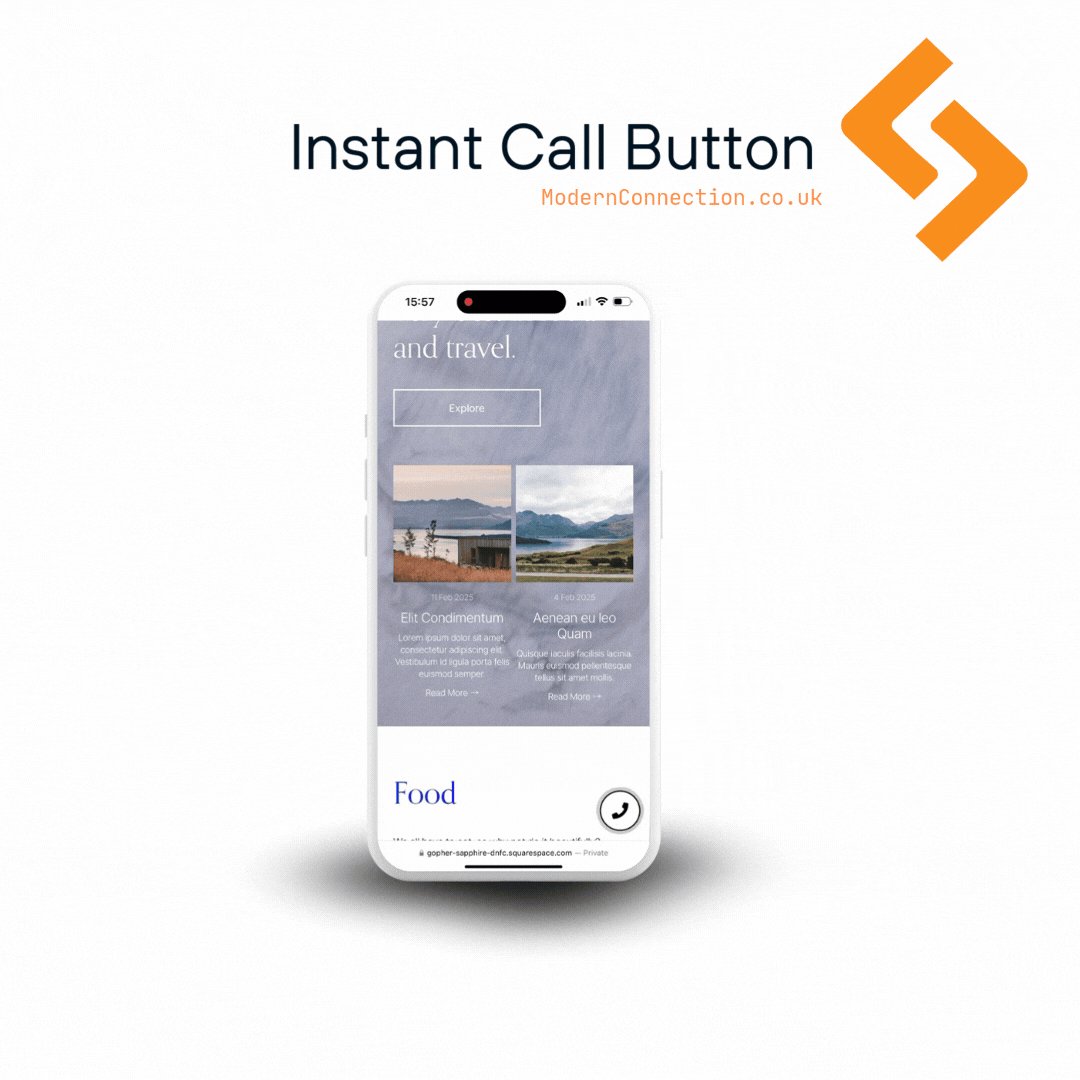
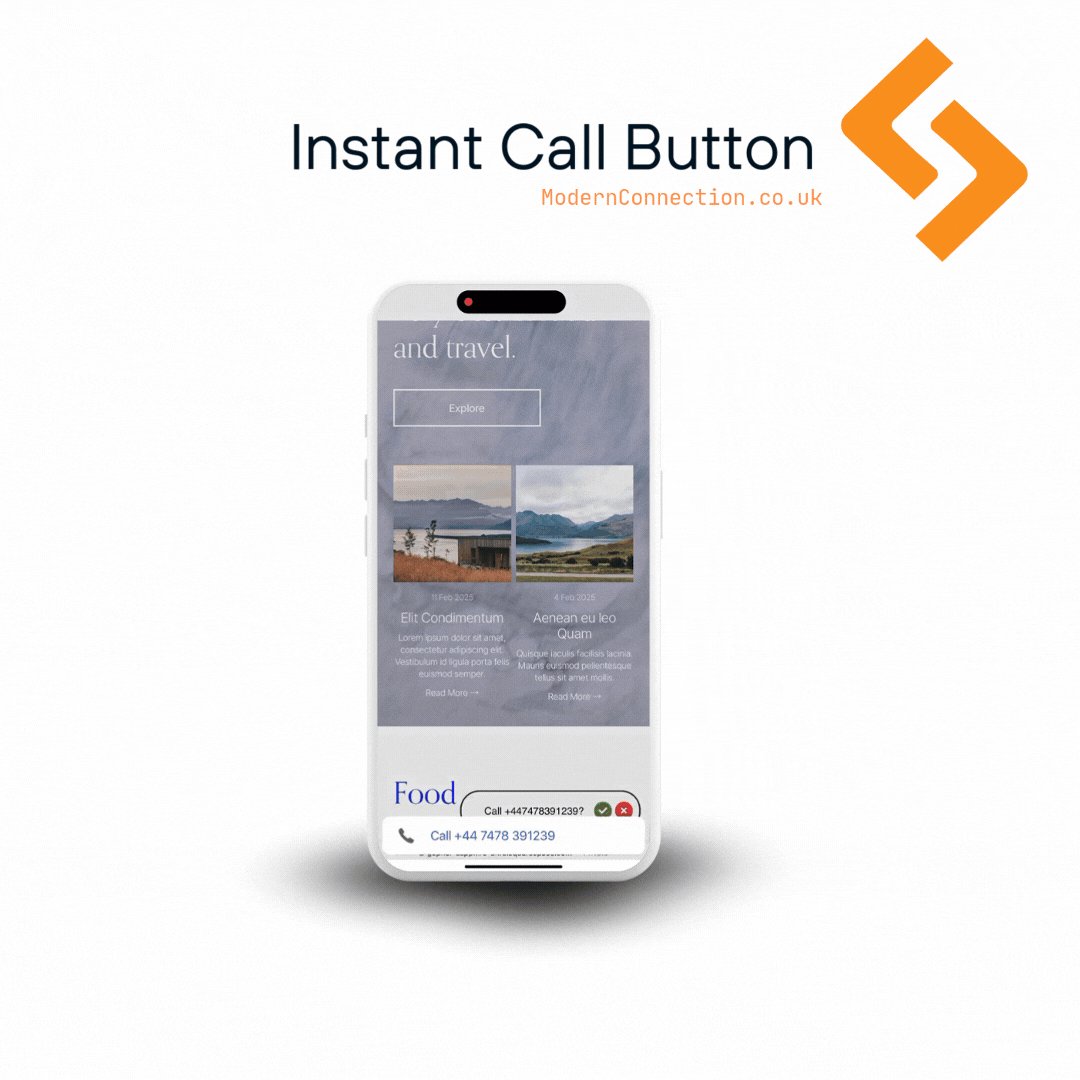
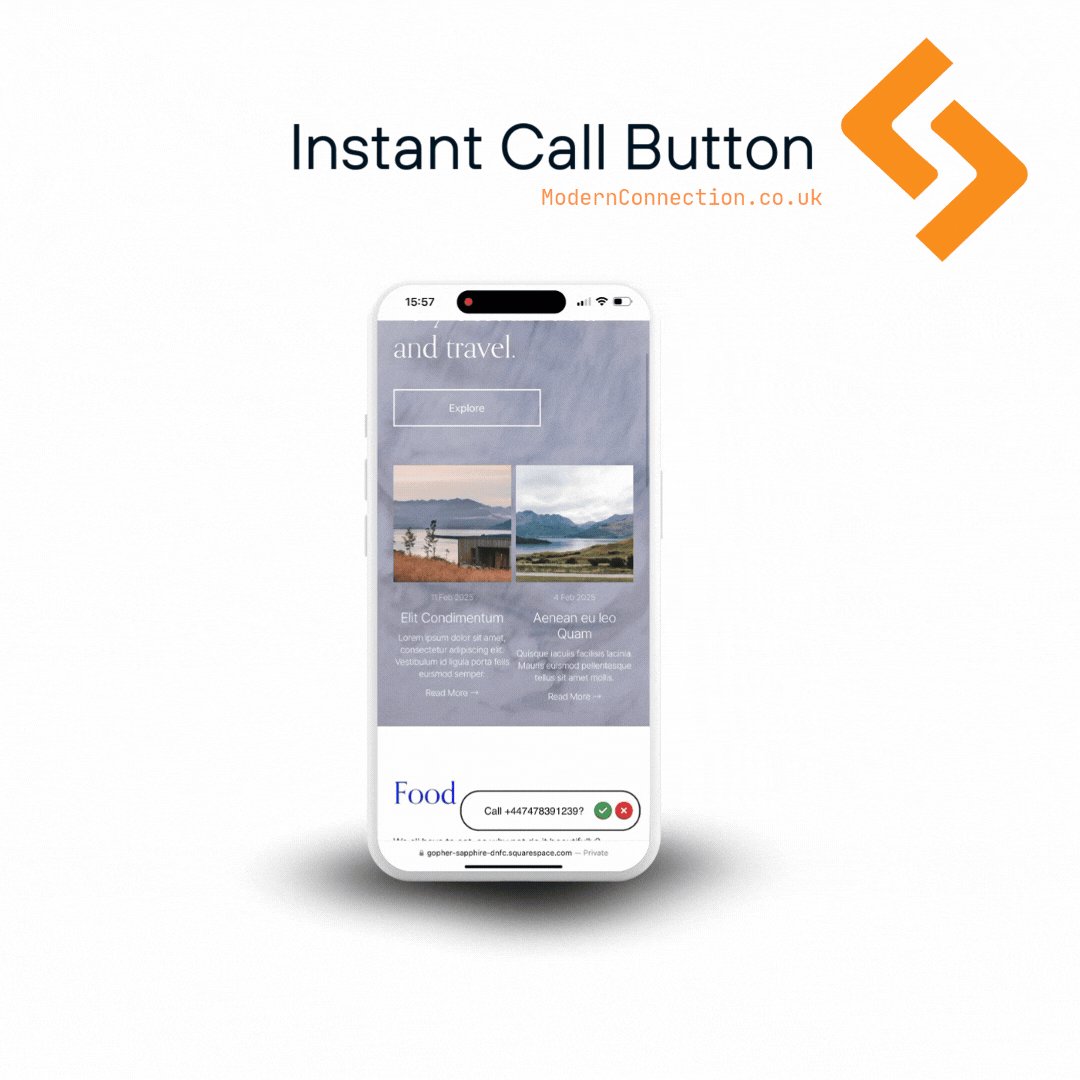
<p style="flex-grow: 1; min-height: 80px;">
A simple, professional call button that makes it effortless for customers to contact your business with one tap. Optimised for mobile users, it smoothly expands when clicked to show your phone number and a call confirmation option.
</p>
<!-- Key Features -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-phone-volume" style="color: #FFFFFF; margin-right: 8px;"></i> One-Tap Calling – Expands when clicked, showing your number and call confirmation.</p>
<p><i class="fa-solid fa-mobile-screen-button" style="color: #FFFFFF; margin-right: 8px;"></i> Mobile-Friendly – Appears only on mobile for a seamless experience.</p>
<p><i class="fa-solid fa-paint-brush" style="color: #FFFFFF; margin-right: 8px;"></i> Customisable – Adjust colors, icon style, border, and animation speed.</p>
<p><i class="fa-solid fa-bolt" style="color: #FFFFFF; margin-right: 8px;"></i> Lightweight & Fast – Optimized to ensure no impact on website speed.</p>
<p><i class="fa-solid fa-code" style="color: #FFFFFF; margin-right: 8px;"></i> Easy Installation – No coding required, just copy and paste.</p>
</div>
<!-- How It Works -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-circle-dot" style="color: #FFFFFF; margin-right: 8px;"></i> A small pulsing phone icon appears on mobile screens.</p>
<p><i class="fa-solid fa-expand" style="color: #FFFFFF; margin-right: 8px;"></i> When clicked, it expands smoothly to show your business number.</p>
<p><i class="fa-solid fa-check" style="color: #FFFFFF; margin-right: 8px;"></i> The user can confirm or cancel the call.</p>
<p><i class="fa-solid fa-phone" style="color: #FFFFFF; margin-right: 8px;"></i> If confirmed, the phone automatically dials your number.</p>
</div>
<!-- Customisation Options -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-palette" style="color: #FFFFFF; margin-right: 8px;"></i> Change button color, border, and icon.</p>
<p><i class="fa-solid fa-wrench" style="color: #FFFFFF; margin-right: 8px;"></i> Adjust animation effects.</p>
<p><i class="fa-solid fa-phone-square" style="color: #FFFFFF; margin-right: 8px;"></i> Set your own phone number dynamically.</p>
</div>
<!-- What’s Included -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-file-code" style="color: #FFFFFF; margin-right: 8px;"></i> Phone Call Widget Script (hosted for easy integration).</p>
<p><i class="fa-solid fa-book" style="color: #FFFFFF; margin-right: 8px;"></i> Step-by-step Installation Guide.</p>
<p><i class="fa-solid fa-gears" style="color: #FFFFFF; margin-right: 8px;"></i> Customisation Instructions.</p>
</div>
<p style="margin-top: 15px; font-size: 0.9rem; color: #FFFFFF;">
(This widget is only visible on mobile devices – contact us if you need a web version.)
</p>
</div>
</div>
</div>
<!-- Font Awesome for Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- Phone Call Button Widget Card -->
<div style="max-width: 1200px; margin: auto; padding: 40px 20px;">
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; padding: 20px 0;">
<div style="
border-radius: 10px;
padding: 25px;
background: linear-gradient(135deg, #F86A1E, #FB9C1B, #FECD18);
color: #FFFFFF;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
transition: transform 0.3s ease, box-shadow 0.3s ease;
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: left;
min-height: 500px;">
<h3 style="color: inherit; margin-bottom: 10px;">
<i class="fa-solid fa-mobile-screen fa-lg" style="color: #FFFFFF; margin-right: 10px;"></i>
Phone Call Button Widget
</h3>
<p style="flex-grow: 1; min-height: 80px;">
A simple, professional call button that makes it effortless for customers to contact your business with one tap. Optimised for mobile users, it smoothly expands when clicked to show your phone number and a call confirmation option.
</p>
<!-- Key Features -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-phone-volume" style="color: #FFFFFF; margin-right: 8px;"></i> One-Tap Calling – Expands when clicked, showing your number and call confirmation.</p>
<p><i class="fa-solid fa-mobile-screen-button" style="color: #FFFFFF; margin-right: 8px;"></i> Mobile-Friendly – Appears only on mobile for a seamless experience.</p>
<p><i class="fa-solid fa-paint-brush" style="color: #FFFFFF; margin-right: 8px;"></i> Customisable – Adjust colors, icon style, border, and animation speed.</p>
<p><i class="fa-solid fa-bolt" style="color: #FFFFFF; margin-right: 8px;"></i> Lightweight & Fast – Optimized to ensure no impact on website speed.</p>
<p><i class="fa-solid fa-code" style="color: #FFFFFF; margin-right: 8px;"></i> Easy Installation – No coding required, just copy and paste.</p>
</div>
<!-- How It Works -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-circle-dot" style="color: #FFFFFF; margin-right: 8px;"></i> A small pulsing phone icon appears on mobile screens.</p>
<p><i class="fa-solid fa-expand" style="color: #FFFFFF; margin-right: 8px;"></i> When clicked, it expands smoothly to show your business number.</p>
<p><i class="fa-solid fa-check" style="color: #FFFFFF; margin-right: 8px;"></i> The user can confirm or cancel the call.</p>
<p><i class="fa-solid fa-phone" style="color: #FFFFFF; margin-right: 8px;"></i> If confirmed, the phone automatically dials your number.</p>
</div>
<!-- Customisation Options -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-palette" style="color: #FFFFFF; margin-right: 8px;"></i> Change button color, border, and icon.</p>
<p><i class="fa-solid fa-wrench" style="color: #FFFFFF; margin-right: 8px;"></i> Adjust animation effects.</p>
<p><i class="fa-solid fa-phone-square" style="color: #FFFFFF; margin-right: 8px;"></i> Set your own phone number dynamically.</p>
</div>
<!-- What’s Included -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-file-code" style="color: #FFFFFF; margin-right: 8px;"></i> Phone Call Widget Script (hosted for easy integration).</p>
<p><i class="fa-solid fa-book" style="color: #FFFFFF; margin-right: 8px;"></i> Step-by-step Installation Guide.</p>
<p><i class="fa-solid fa-gears" style="color: #FFFFFF; margin-right: 8px;"></i> Customisation Instructions.</p>
</div>
<p style="margin-top: 15px; font-size: 0.9rem; color: #FFFFFF;">
(This widget is only visible on mobile devices – contact us if you need a web version.)
</p>
</div>
</div>
</div>
<!-- Font Awesome for Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- Phone Call Button Widget Card -->
<div style="max-width: 1200px; margin: auto; padding: 40px 20px;">
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; padding: 20px 0;">
<div style="
border-radius: 10px;
padding: 25px;
background: linear-gradient(135deg, #F86A1E, #FB9C1B, #FECD18);
color: #FFFFFF;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
transition: transform 0.3s ease, box-shadow 0.3s ease;
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: left;
min-height: 500px;">
<h3 style="color: inherit; margin-bottom: 10px;">
<i class="fa-solid fa-mobile-screen fa-lg" style="color: #FFFFFF; margin-right: 10px;"></i>
Phone Call Button Widget
</h3>
<p style="flex-grow: 1; min-height: 80px;">
A simple, professional call button that makes it effortless for customers to contact your business with one tap. Optimised for mobile users, it smoothly expands when clicked to show your phone number and a call confirmation option.
</p>
<!-- Key Features -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-phone-volume" style="color: #FFFFFF; margin-right: 8px;"></i> One-Tap Calling – Expands when clicked, showing your number and call confirmation.</p>
<p><i class="fa-solid fa-mobile-screen-button" style="color: #FFFFFF; margin-right: 8px;"></i> Mobile-Friendly – Appears only on mobile for a seamless experience.</p>
<p><i class="fa-solid fa-paint-brush" style="color: #FFFFFF; margin-right: 8px;"></i> Customisable – Adjust colors, icon style, border, and animation speed.</p>
<p><i class="fa-solid fa-bolt" style="color: #FFFFFF; margin-right: 8px;"></i> Lightweight & Fast – Optimized to ensure no impact on website speed.</p>
<p><i class="fa-solid fa-code" style="color: #FFFFFF; margin-right: 8px;"></i> Easy Installation – No coding required, just copy and paste.</p>
</div>
<!-- How It Works -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-circle-dot" style="color: #FFFFFF; margin-right: 8px;"></i> A small pulsing phone icon appears on mobile screens.</p>
<p><i class="fa-solid fa-expand" style="color: #FFFFFF; margin-right: 8px;"></i> When clicked, it expands smoothly to show your business number.</p>
<p><i class="fa-solid fa-check" style="color: #FFFFFF; margin-right: 8px;"></i> The user can confirm or cancel the call.</p>
<p><i class="fa-solid fa-phone" style="color: #FFFFFF; margin-right: 8px;"></i> If confirmed, the phone automatically dials your number.</p>
</div>
<!-- Customisation Options -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-palette" style="color: #FFFFFF; margin-right: 8px;"></i> Change button color, border, and icon.</p>
<p><i class="fa-solid fa-wrench" style="color: #FFFFFF; margin-right: 8px;"></i> Adjust animation effects.</p>
<p><i class="fa-solid fa-phone-square" style="color: #FFFFFF; margin-right: 8px;"></i> Set your own phone number dynamically.</p>
</div>
<!-- What’s Included -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-file-code" style="color: #FFFFFF; margin-right: 8px;"></i> Phone Call Widget Script (hosted for easy integration).</p>
<p><i class="fa-solid fa-book" style="color: #FFFFFF; margin-right: 8px;"></i> Step-by-step Installation Guide.</p>
<p><i class="fa-solid fa-gears" style="color: #FFFFFF; margin-right: 8px;"></i> Customisation Instructions.</p>
</div>
<p style="margin-top: 15px; font-size: 0.9rem; color: #FFFFFF;">
(This widget is only visible on mobile devices – contact us if you need a web version.)
</p>
</div>
</div>
</div>