 Image 1 of 3
Image 1 of 3

 Image 2 of 3
Image 2 of 3

 Image 3 of 3
Image 3 of 3




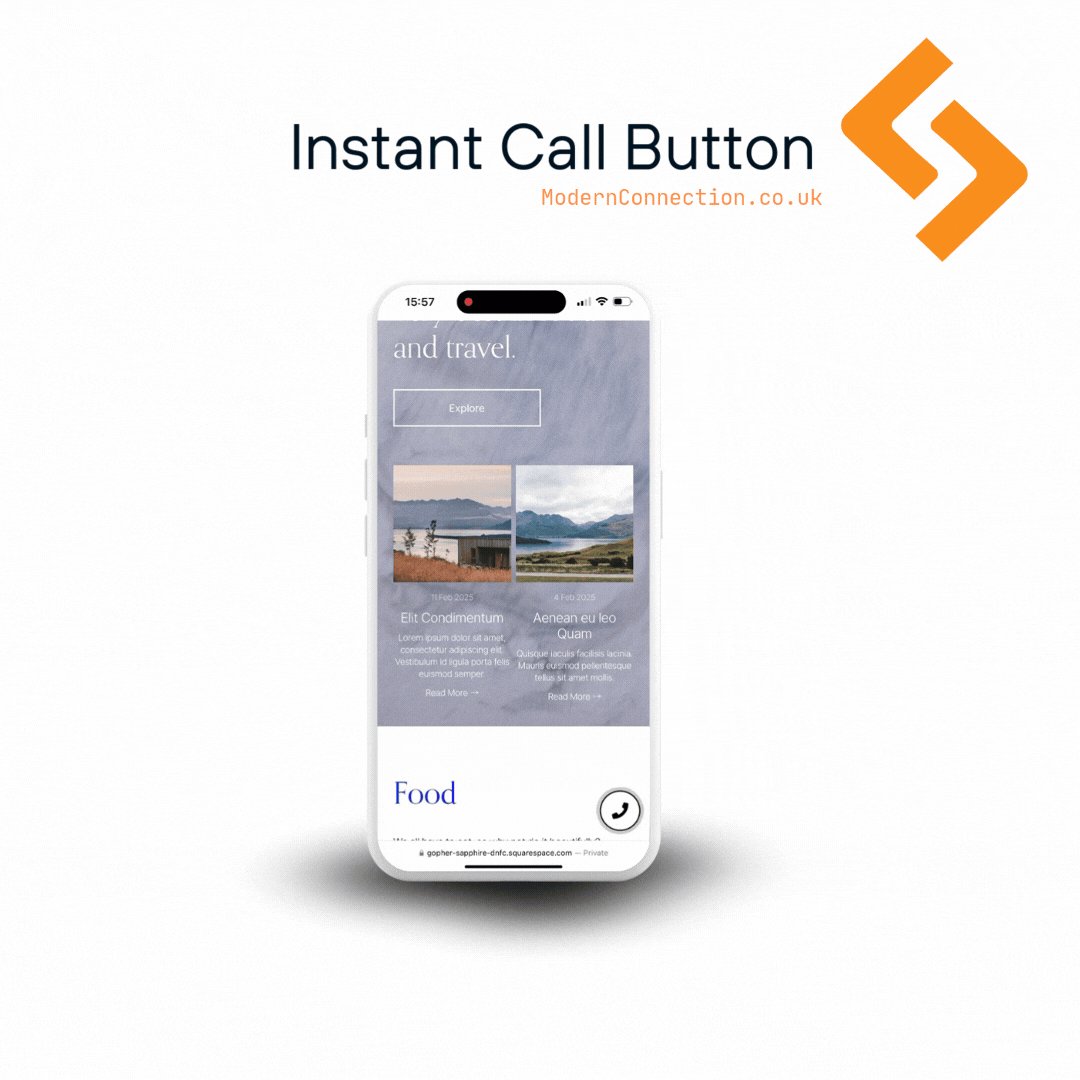
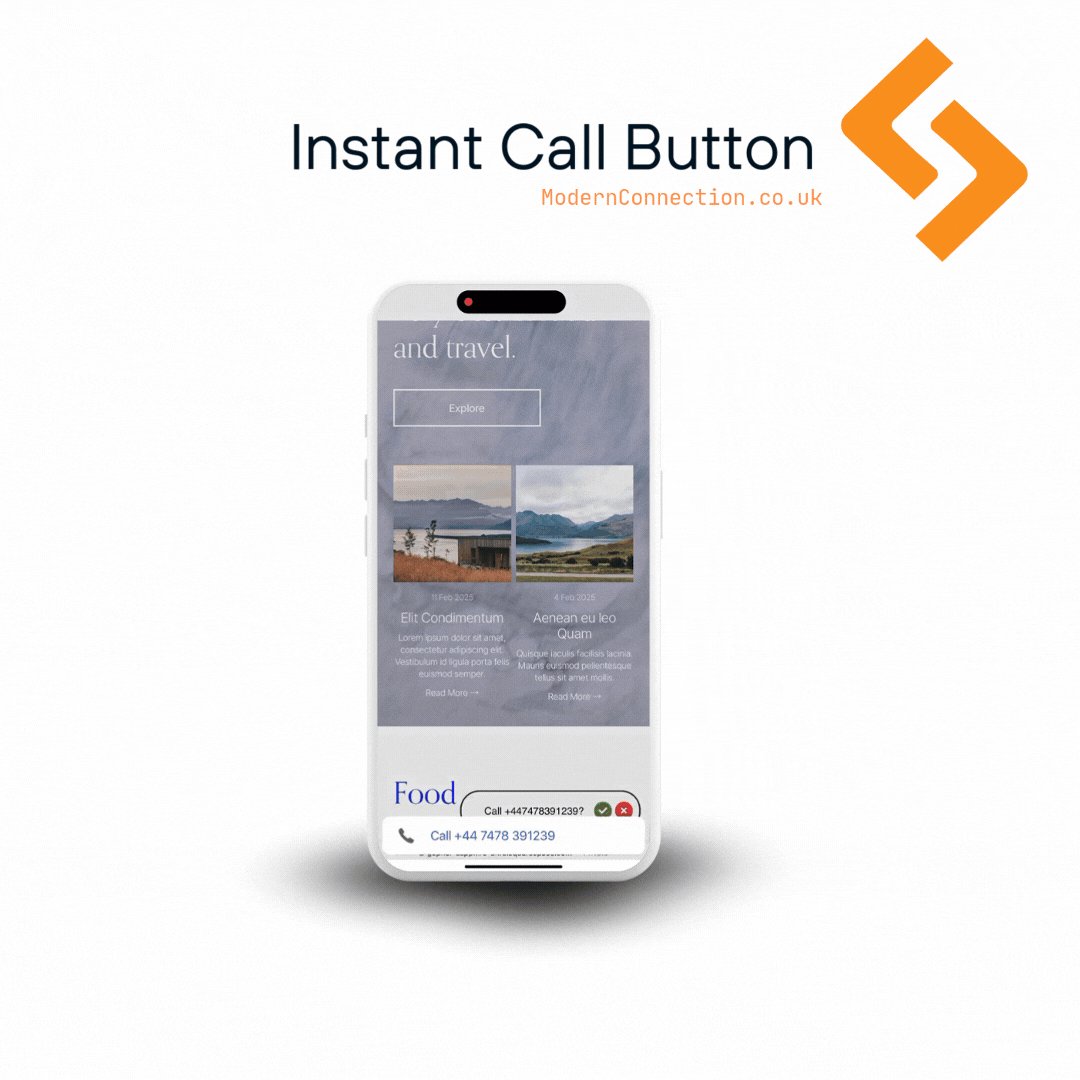
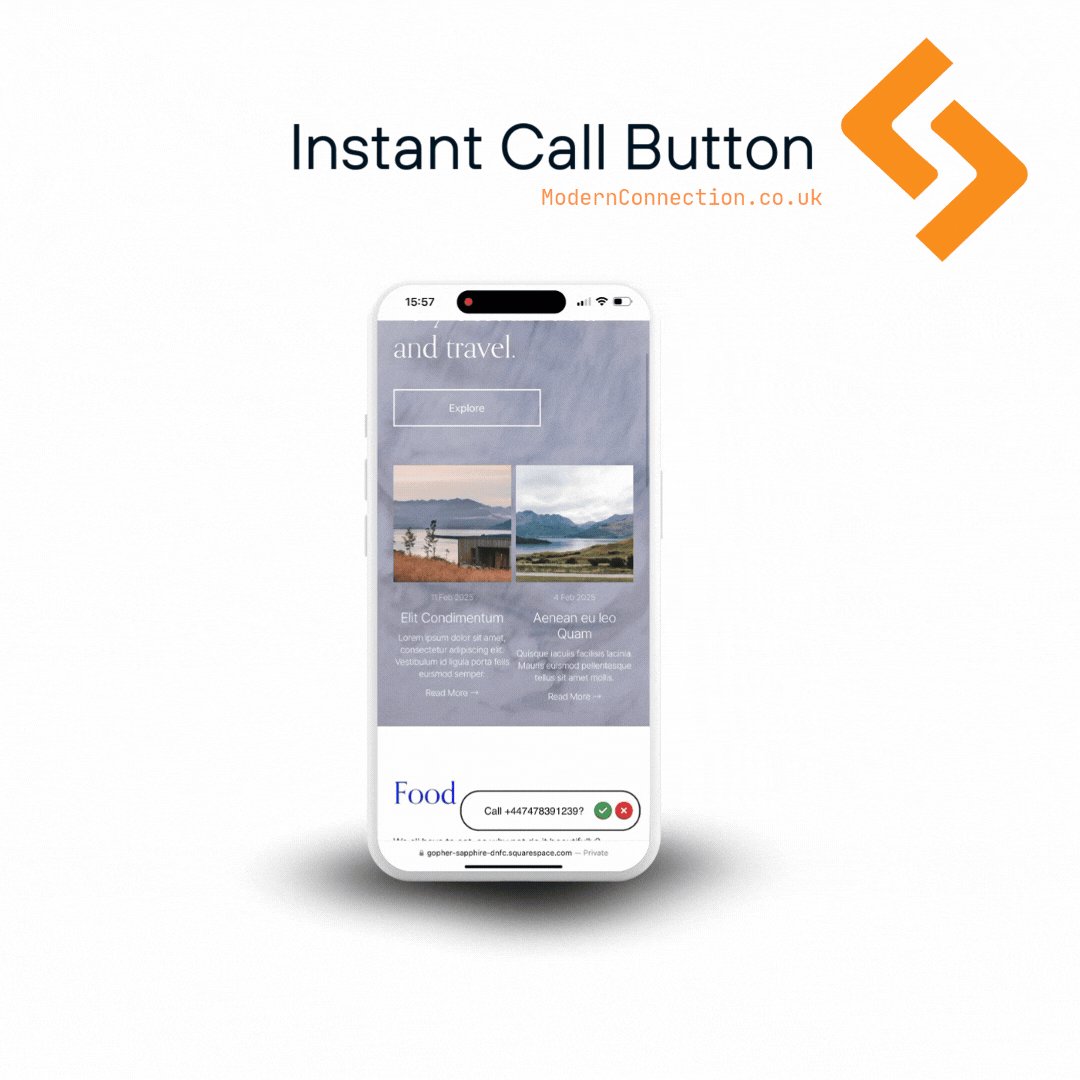
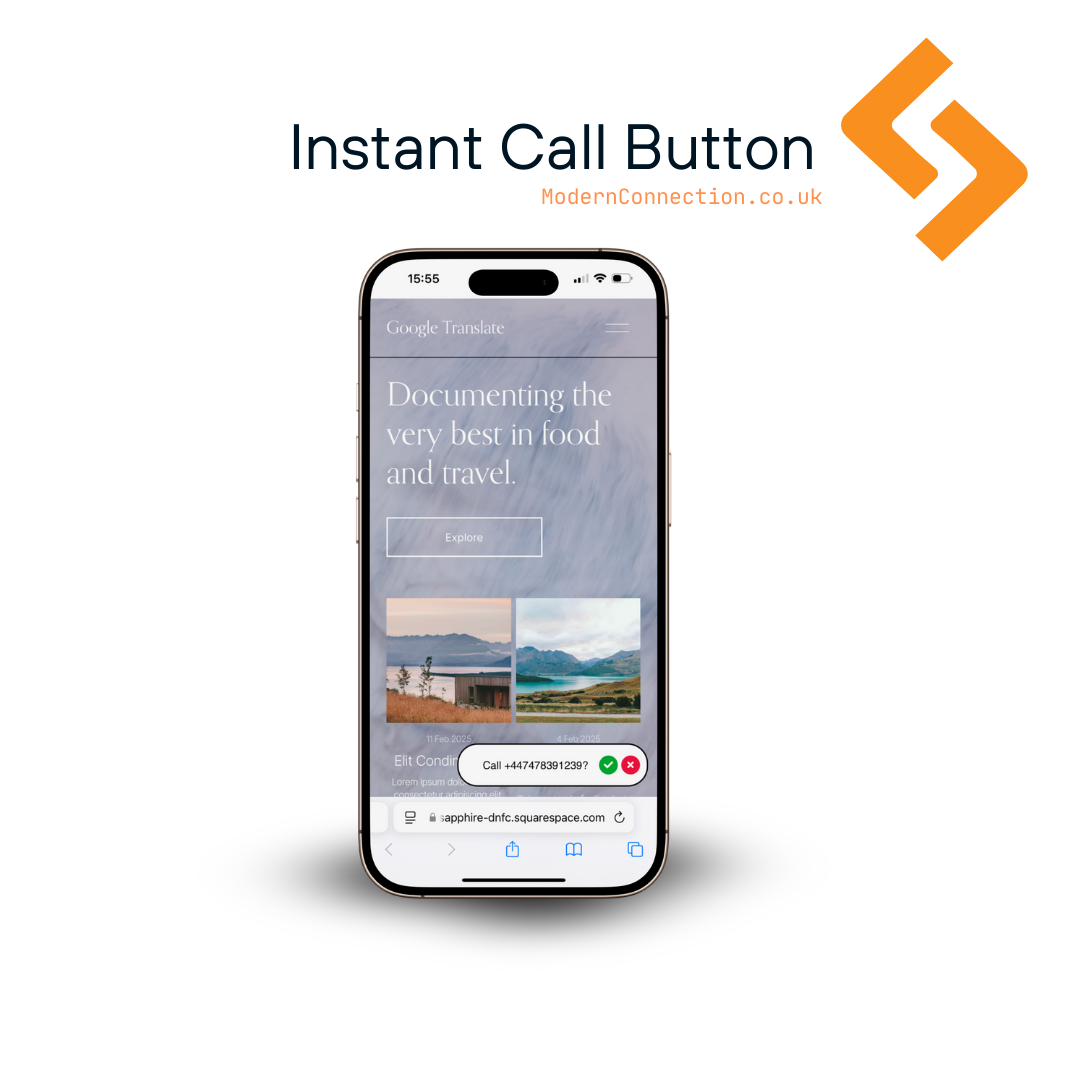
WhatsApp Chat Button for Squarespace
<!-- Font Awesome for Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- WhatsApp Chat Button Widget Card -->
<div style="max-width: 1200px; margin: auto; padding: 40px 20px;">
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; padding: 20px 0;">
<div style="
border-radius: 10px;
padding: 25px;
background: linear-gradient(135deg, #F86A1E, #FB9C1B, #FECD18);
color: #FFFFFF;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
transition: transform 0.3s ease, box-shadow 0.3s ease;
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: left;
min-height: 500px;">
<h3 style="color: inherit; margin-bottom: 10px;">
<i class="fa-brands fa-whatsapp fa-lg" style="color: #FFFFFF; margin-right: 10px;"></i>
WhatsApp Chat Button
</h3>
<p style="flex-grow: 1; min-height: 80px;">
Let visitors connect with you instantly via WhatsApp! This sleek and customisable chat button integrates seamlessly into your Squarespace website, making it easier than ever for customers to reach you.
</p>
<!-- Key Features -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-comments" style="color: #FFFFFF; margin-right: 8px;"></i> Floating button for easy access – Always visible without being intrusive.</p>
<p><i class="fa-solid fa-desktop" style="color: #FFFFFF; margin-right: 8px;"></i> Works on mobile & desktop – Ensures a smooth experience across all devices.</p>
<p><i class="fa-solid fa-sliders" style="color: #FFFFFF; margin-right: 8px;"></i> Customisable design – Easily adjust the size, position, and colors to match your branding.</p>
<p><i class="fa-solid fa-plug-circle-check" style="color: #FFFFFF; margin-right: 8px;"></i> No third-party apps required – Simple, lightweight, and efficient.</p>
</div>
<!-- Customisation Options -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<strong>Customisation Options</strong>
<p><i class="fa-solid fa-expand" style="color: #FFFFFF; margin-right: 8px;"></i> Adjust the button’s size, shape, and colour.</p>
<p><i class="fa-solid fa-arrows-alt-h" style="color: #FFFFFF; margin-right: 8px;"></i> Position it on the left or right side of the screen.</p>
<p><i class="fa-solid fa-brush" style="color: #FFFFFF; margin-right: 8px;"></i> Ensure it matches your site’s design seamlessly.</p>
</div>
<p style="margin-top: 15px; font-size: 0.9rem; color: #FFFFFF;">
<i class="fa-solid fa-rocket" style="color: #FFFFFF; margin-right: 8px;"></i>
Easy to install and use – No coding required!
</p>
</div>
</div>
</div>
<!-- Font Awesome for Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- WhatsApp Chat Button Widget Card -->
<div style="max-width: 1200px; margin: auto; padding: 40px 20px;">
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; padding: 20px 0;">
<div style="
border-radius: 10px;
padding: 25px;
background: linear-gradient(135deg, #F86A1E, #FB9C1B, #FECD18);
color: #FFFFFF;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
transition: transform 0.3s ease, box-shadow 0.3s ease;
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: left;
min-height: 500px;">
<h3 style="color: inherit; margin-bottom: 10px;">
<i class="fa-brands fa-whatsapp fa-lg" style="color: #FFFFFF; margin-right: 10px;"></i>
WhatsApp Chat Button
</h3>
<p style="flex-grow: 1; min-height: 80px;">
Let visitors connect with you instantly via WhatsApp! This sleek and customisable chat button integrates seamlessly into your Squarespace website, making it easier than ever for customers to reach you.
</p>
<!-- Key Features -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-comments" style="color: #FFFFFF; margin-right: 8px;"></i> Floating button for easy access – Always visible without being intrusive.</p>
<p><i class="fa-solid fa-desktop" style="color: #FFFFFF; margin-right: 8px;"></i> Works on mobile & desktop – Ensures a smooth experience across all devices.</p>
<p><i class="fa-solid fa-sliders" style="color: #FFFFFF; margin-right: 8px;"></i> Customisable design – Easily adjust the size, position, and colors to match your branding.</p>
<p><i class="fa-solid fa-plug-circle-check" style="color: #FFFFFF; margin-right: 8px;"></i> No third-party apps required – Simple, lightweight, and efficient.</p>
</div>
<!-- Customisation Options -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<strong>Customisation Options</strong>
<p><i class="fa-solid fa-expand" style="color: #FFFFFF; margin-right: 8px;"></i> Adjust the button’s size, shape, and colour.</p>
<p><i class="fa-solid fa-arrows-alt-h" style="color: #FFFFFF; margin-right: 8px;"></i> Position it on the left or right side of the screen.</p>
<p><i class="fa-solid fa-brush" style="color: #FFFFFF; margin-right: 8px;"></i> Ensure it matches your site’s design seamlessly.</p>
</div>
<p style="margin-top: 15px; font-size: 0.9rem; color: #FFFFFF;">
<i class="fa-solid fa-rocket" style="color: #FFFFFF; margin-right: 8px;"></i>
Easy to install and use – No coding required!
</p>
</div>
</div>
</div>
<!-- Font Awesome for Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- WhatsApp Chat Button Widget Card -->
<div style="max-width: 1200px; margin: auto; padding: 40px 20px;">
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; padding: 20px 0;">
<div style="
border-radius: 10px;
padding: 25px;
background: linear-gradient(135deg, #F86A1E, #FB9C1B, #FECD18);
color: #FFFFFF;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
transition: transform 0.3s ease, box-shadow 0.3s ease;
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: left;
min-height: 500px;">
<h3 style="color: inherit; margin-bottom: 10px;">
<i class="fa-brands fa-whatsapp fa-lg" style="color: #FFFFFF; margin-right: 10px;"></i>
WhatsApp Chat Button
</h3>
<p style="flex-grow: 1; min-height: 80px;">
Let visitors connect with you instantly via WhatsApp! This sleek and customisable chat button integrates seamlessly into your Squarespace website, making it easier than ever for customers to reach you.
</p>
<!-- Key Features -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<p><i class="fa-solid fa-comments" style="color: #FFFFFF; margin-right: 8px;"></i> Floating button for easy access – Always visible without being intrusive.</p>
<p><i class="fa-solid fa-desktop" style="color: #FFFFFF; margin-right: 8px;"></i> Works on mobile & desktop – Ensures a smooth experience across all devices.</p>
<p><i class="fa-solid fa-sliders" style="color: #FFFFFF; margin-right: 8px;"></i> Customisable design – Easily adjust the size, position, and colors to match your branding.</p>
<p><i class="fa-solid fa-plug-circle-check" style="color: #FFFFFF; margin-right: 8px;"></i> No third-party apps required – Simple, lightweight, and efficient.</p>
</div>
<!-- Customisation Options -->
<div style="margin-top: 15px; font-size: 0.9rem; line-height: 1.6;">
<strong>Customisation Options</strong>
<p><i class="fa-solid fa-expand" style="color: #FFFFFF; margin-right: 8px;"></i> Adjust the button’s size, shape, and colour.</p>
<p><i class="fa-solid fa-arrows-alt-h" style="color: #FFFFFF; margin-right: 8px;"></i> Position it on the left or right side of the screen.</p>
<p><i class="fa-solid fa-brush" style="color: #FFFFFF; margin-right: 8px;"></i> Ensure it matches your site’s design seamlessly.</p>
</div>
<p style="margin-top: 15px; font-size: 0.9rem; color: #FFFFFF;">
<i class="fa-solid fa-rocket" style="color: #FFFFFF; margin-right: 8px;"></i>
Easy to install and use – No coding required!
</p>
</div>
</div>
</div>